GrapesJS te ayuda a maquetar tus proyectos y a construir tus propias herramientas de maquetación
Tan solo por el nombre, pudiera parecer que presentamos otro framework de JavaScript, uno más para la interminable montaña.
Pero no, GrapesJS no es un competidor de Vue y React, su propósito es completamente distinto y también su funcionamiento.
¿Qué es GrapesJS?
Es un framework completamente gratuito y de código abierto, orientado en principio a la creación de templates de HTML + CSS sin escribir código.
Algo así como una herramienta no-code, pensada también para desarrolladores. Pero con la capacidad de extenderse para ser algo mucho más maleable.

Accediendo a GrapesJS.com podemos ver la descripción que sus propios creadores brindan, para explicar lo que de primeras puede parecer un concepto un poco extraño.
GrapesJS es, en esencia, un constructor de páginas web. Opera a través de bloques que se pueden arrastrar hacia un canvas, y después pueden ser personalizados independientemente.
Sin embargo, no es tan simple como un típico constructor WYSIWYG, porque a partir de GrapesJS se puede crear la estructura no solo para una clásica web, sino además para cualquier otra cosa que requiera una sintaxis similar a HTML para maquetar la estructura. Por ejemplo, para trabajar con React Native o Vuido.
👉 Te puede interesar: Cómo consultar el tamaño de las bases de datos y tablas
Básicamente, cualquier estructura del estilo <etiqueta artibutos='' > contenido </etiqueta>, puede crearse extendiendo la librería de GrapeJS.
La primera parte, la creación de una web a partir del constructor, se puede hacer en la propia página de GrapesJS, mientras que la adaptación del framework para otras tareas, se hace a través de su API.
A continuación analizaremos ambos casos de uso por separado. Primero veremos GrapesJS como constructor de webs, después, como framework para la creación de otros constructores de webs.
Ahorra en software
Únete al boletín premium semanal con los mejores lifetime deals y ofertas de software.
Diferentes formas de usar GrapesJS
Constructor de páginas webs (estilo WYSYWIG)
Para acceder a esta modalidad basta con ir a la guía de inicio rápido, allí se encuentran ejemplos ya desarrollados, a partir de los cuales podremos personalizar una página completamente a nuestro gusto.
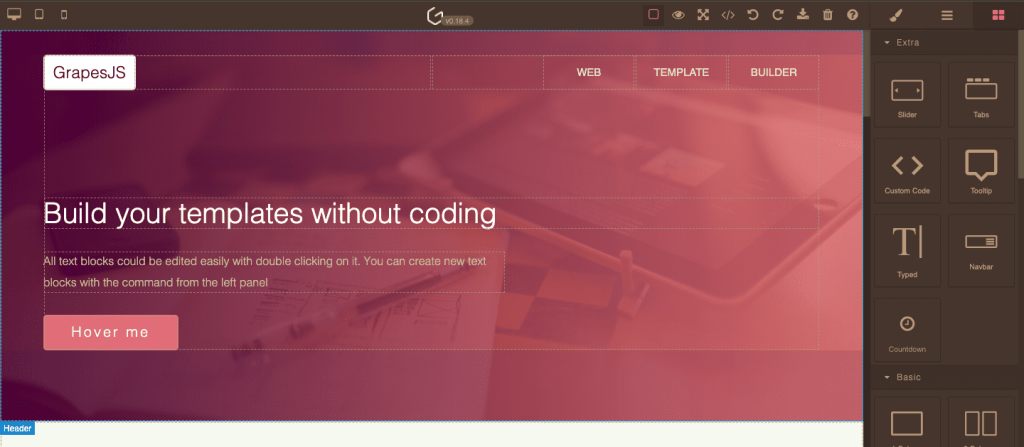
Para crear un nuevo proyecto es necesario entrar a una de las demos que se muestran en GrapesJS.com, y una vez dentro vaciar el canvas desde la barra superior.
Una vez quede limpio, podemos construir nuestra página desde cero. No es una experiencia de usuario ideal, aunque tampoco es algo que entorpezca mucho el flujo.
Obviando ese detalle, la funcionalidad del constructor es la que cabría esperar.
Como ya se ha dicho, la lógica para el constructor de webs de GrapesJS es la típica de herramientas no-code, arrastrando bloques a un lienzo y personalizándolos después.

Tenemos una barra superior con controles relativos al archivo que estamos construyendo, dígase deshacer acciones, revisar el código, ver una vista previa de la página, etc.
A la derecha está el panel de los controles relativos a la creación de la web.
Desde este panel lateral tenemos acceso a tres tipos de editores.
Editor de bloques
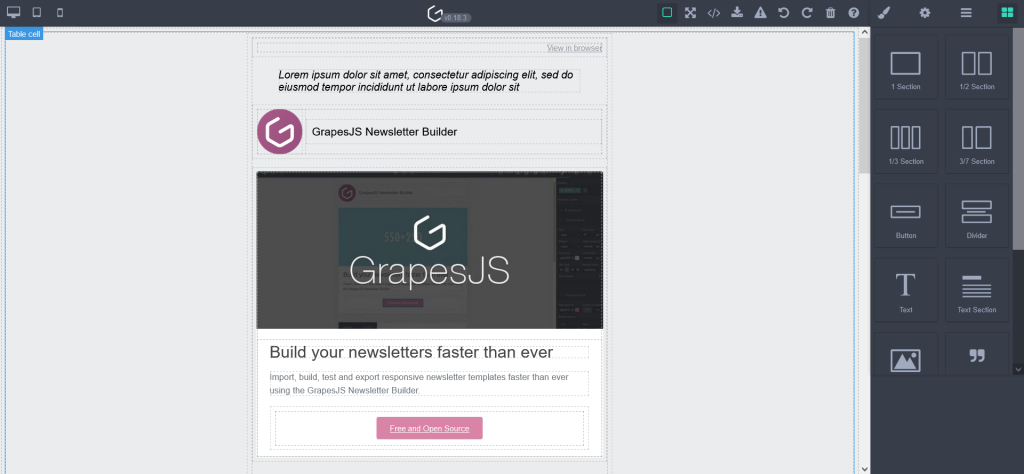
Nos permite añadir elementos al lienzo, basta con arrastrar el bloque y posicionarlo en la página.
Los bloques están divididos por tipo, y encontramos suficientes para construir una web con requerimientos no demasiado avanzados.
👉 Te puede interesar: Mejores clientes gráficos para gestionar bases de datos
Es necesario tener en cuenta que algunos bloques no se pueden arrastrar directamente al lienzo, sino que deben estar dentro de otro elemento, como los botones o las entradas de texto.
Editor de capas
Aquí veremos, en una vista de árbol, la estructura del documento. Nos mostrará los elementos padre, y dentro de estos todos los elementos hijo. También permitirá esconder los elementos (sin eliminarlos) y cambiarlos de posición en el flujo de la página.
Editor de estilos
Cuando seleccionemos uno de los bloques que ya está añadido al lienzo, en el editor de estilos aparecerán varias opciones.
Primero, podremos seleccionar el estado del elemento al que le vamos a aplicar el estilo.
Por ejemplo, por defecto el estado es el inicial, pero podemos hacer que el estilo que vamos a editar sea el que se aplique solo cuando el cursor se pose sobre el elemento, o sea, lo que en CSS se logra con .class-name:hover{...}.
Una vez escogido el estado al cual aplicar el estilo, se pueden añadir clases, además de la que se aplica por defecto una vez creado el elemento.
Después de eso, viene la edición de cada aspecto específico. Para esto en el editor hay diferentes secciones en el siguiente orden con su respectiva funcionalidad:
- Ajustes: Aspectos específicos de cada elemento HTML, como su
id, el atributoaltde las imágenes, o elplaceholderde las entradas de texto. - General: Propiedades
float,displayyposition. - Dimensiones: Propiedades de
height,width,margin,padding - Tipografía: Propiedades relativas a la fuente, y además la alineación, sombra y decoración del texto.
- Decoraciones: Propiedades de
opacity,box-shadow,background,borderyborder-radius - Extra: Propiedades relativas a las transiciones y animaciones.
- Flex: Todas las propiedades ajustables con respecto a Flexbox
Además de estas funcionalidades, se puede añadir código de manera manual al proyecto.
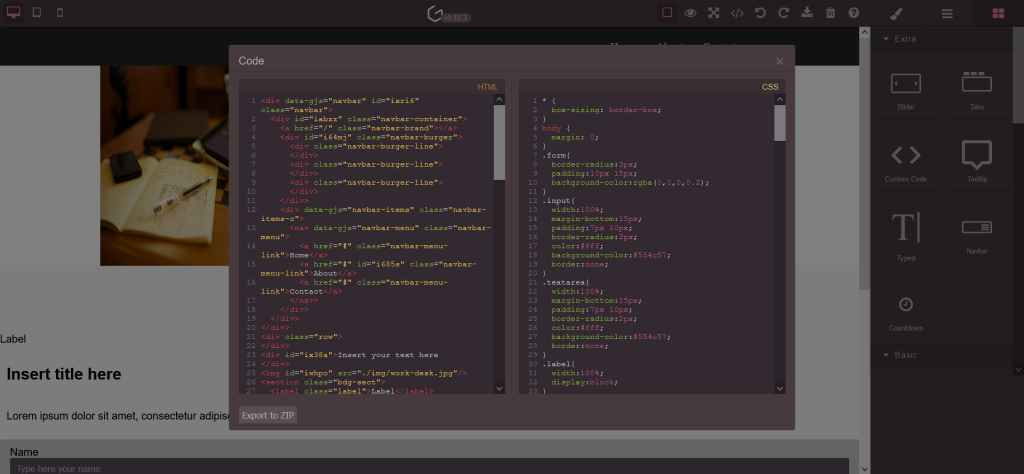
A través de la barra superior podemos inspeccionar como va quedando el código HTML y CSS a medida que construimos, y en ese mismo editor simplificado se puede modificar el código.
A partir de esa misma funcionalidad es que GrapesJS permite exportar el código como un archivo comprimido, para así utilizarlo como quiera el usuario.

Otras características del constructor de webs:
- Permite previsualizar el diseño responsive . El diseño es responsive por defecto a medida que se construye, pero puede perder esa característica si durante la construcción el usuario hace algo que atente directamente contra ello, como utilizar la propiedad
leftpara posicionar un elemento. - Permite importar código HTML y CSS para trabajar sobre un proyecto existente.
- Cuando se añade una imagen se puede editar mínimamente. Por ejemplo, añadirle un ícono, recortarla, escribir o dibujar sobre ella.
Esto es lo principal que debes conocer acerca de GrapeJS como constructor al estilo no-code. Ahora pasemos a utilizarlo como framework.
GrapeJS como framework. Trabajar con su API
Instalación
Puede importarse directamente al código desde un CDN:
- Como unpkg:
https://unpkg.com/grapesjshttps://unpkg.com/grapesjs/dist/css/grapes.min.css
- Como cdnjs:
https://cdnjs.cloudflare.com/ajax/libs/grapesjs/0.12.17/grapes.min.jshttps://cdnjs.cloudflare.com/ajax/libs/grapesjs/0.12.17/css/grapes.min.css
Puede instalarse a través de npm:
npm i grapesjs
O puede clonarse el repositorio desde GitHub:
git clone https://github.com/artf/grapesjs.git
👉 Te puede interesar: API REST: Cómo consumir servicios en diferentes lenguajes
Uso de la API
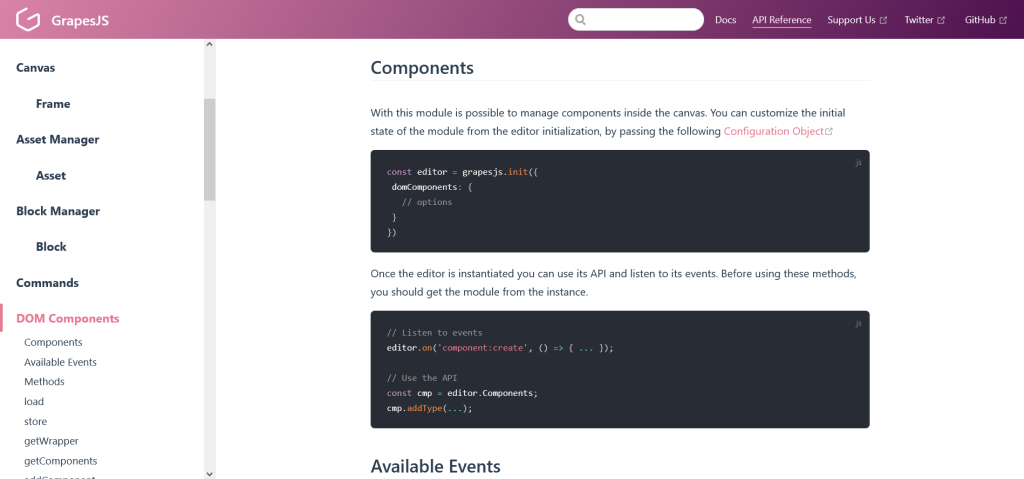
Una vez instalado o importado, su uso es el de una API típica. La documentación puede encontrarse en la misma página de GrapeJS.
Tiene ejemplos específicos para el uso de cada característica. Y para eso los divide en módulos. Por ejemplo, un módulo independiente es el editor de estilos, mientras el uso de atajos de teclado es otro.

La API se puede utilizar, según dice la propia página del proyecto, para crear editores de webs extendiendo la funcionalidad de GrapeJS, y para crear plugins que otros desarrolladores puedan utilizar.
El uso, como ya se dijo, está bien documentado en GrapesJS.com. Aquí dejamos un ejemplo básico.
Para utilizar un módulo, primero se inicializa grapesjs. Dentro de ese objeto inicializado, se utilizan los módulos, aplicando en cada uno sus respectivos eventos y métodos, que se indican en la documentación de la API.
const editor = grapesjs.init({
keymaps: {
// Object of keymaps
defaults: {
'your-namespace:keymap-name' {
keys: '⌘+z, ctrl+z',
handler: 'some-command-id'
},
...
}
}
})Conclusiones
GrapesJS ofrece una doble funcionalidad que puede ser muy útil para los desarrolladores, tanto agilizando el flujo de trabajo de maquetación, como sirviendo de herramienta para crear nuevas funcionalidades.
El proyecto sigue siendo nuevo, en su propia web avisan de que sigue en desarrollo.
Esto se aprecia en la interfaz del constructor de webs, que no logra ser muy intuitiva. Pero como framework parece tener mucho potencial con la muy buena documentación de su API.
Puedes mantenerte al tanto de las novedades de GrapeJS en Twitter, y mantener un ojo en los cambios a través de sus GitHub Releases.


