Los 6 mejores framework frontend
El desarrollo de aplicaciones web es uno de los mercados más variables de los últimos tiempos.
En muy pocos años hemos cambiado de páginas estáticas colgadas en internet a complejas aplicaciones de gestión e incluso sistemas financieros con interfaces visuales muy atractivas.
Hoy en día la tendencia es a implementar aplicaciones descentralizadas con independencia de tecnología.
De este modo la lógica del servidor puede programarse con un lenguaje diferente a las interfaces de usuario, y llegar a complejas relaciones entre ambas partes.
De este modo se han implementado varios frameworks que pueden enriquecerse formando un ambiente de desarrollo totalmente aislado de las tecnologías backend, llevando a otro nivel las interfaces de usuario de tus sistemas.
A continuación, te presentamos los mejores framework frontend.
| Nombre | Precio | Código Abierto | Licencia | Tipo de Aplicación | Curva de Aprendizaje | DOM Virtual | Creador |
|---|---|---|---|---|---|---|---|
| Angular | Gratuito | Sí | MIT | Una página (SPA) | Media | No | |
| React | Gratuito | Sí | MIT | Una página (SPA) | Media | Sí | |
| Vue | Gratuito | Sí | MIT | Una página (SPA) | Leve | Sí | Vue Core Team |
| Ember | Gratuito | Sí | MIT | Varias páginas | Media | No | Ember Core Team |
| Qooxdoo | Gratuito | Sí | MIT | Aplicaciones enriquecidas (RIA) | Alta | No | Qooxdoo Core Team |
| Dojo | Gratuito | Sí | BSD o AFL | Aplicaciones enriquecidas (RIA) | Alta | Sí | JS Foundation |
Angular

Comenzamos nuestro top con la apuesta de Google para el manejo de las interfaces de usuario, Angular.
Por muchos años Angular fue el líder absoluto en aplicaciones de su tipo, marcando tendencias e inspirando a la competencia, aunque en estos momentos no sea el más utilizado.
¿Qué nos ofrece Angular?
Con este framework tenemos un software de código abierto orientado principalmente a la creación de SPA (Aplicaciones de una sola página) utilizando la arquitectura Modelo – Vista – Controlador con las siguientes características:
- Uso de TypeScript integrado y recomendado, brindándote características de lenguajes orientados a objetos y tipado fuerte sobre una sintaxis javascript mejorada.
- Enlace bidireccional de datos, que enlaza el código HTML con Javascript, permitiendo la visualización de cambios en las variables en tiempo real.
- Incorpora el uso de directivas, mediante las cuales podrás realizar operaciones más complicadas como ciclos o declaración de variables en el HTML.
- Estructura del código en plantillas.
- Permite la animación de objetos en la web de manera muy sencilla.
- Admite pruebas unitarias y de integración.
- Amplia documentación y comunidad.
- Soportado por la mayoría de los editores de código avanzados.
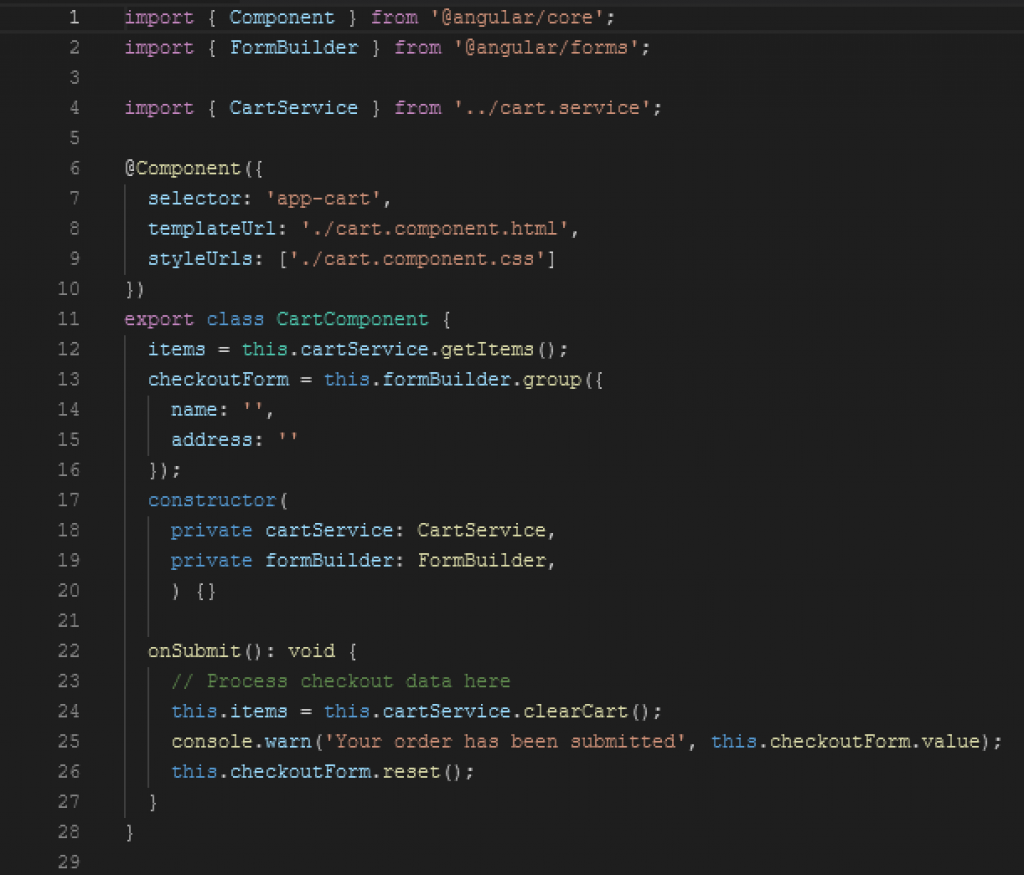
Fragmento de código en Angular extraído de su web oficial:

Angular se actualiza constantemente para mantenerse a tono con las tendencias mundiales en el desarrollo.
Como se puede esperar de un producto del gigante Google, tiene una tremenda aceptación por la comunidad y es utilizado por empresas como: Microsoft, Deutsche Bank, Banco de Santander, Gmail, Forbes, PayPal, Samsung, entre otros.
Para más información visita su web oficial:
Web Oficial: https://angular.io
Ahorra en software
Únete al boletín premium semanal con los mejores lifetime deals y ofertas de software.
React

React es la apuesta de Facebook como biblioteca para construir interfaces de usuario.
Ocupa actualmente la posición privilegiada en el liderazgo en cuanto a popularidad se refiere.
Es una biblioteca ideal para sitios web dinámicos al detectar cambios en las estructuras de datos y modificar solamente la parte de la página asociada, evitando la recarga innecesaria.
Características:
- Permite crear interfaces de usuario interactivas de modo declarativo y simple.
- Permite el uso de componentes, no programes lo mismo 2 veces, piensa bien una sola vez.
- Potencia el desarrollo de aplicaciones móviles con React Native.
- Los componentes puedes ser utilizados tanto para web como para móvil.
- Facilita el proceso de escritura de componentes mediante la utilización de JSX.
- Brinda la capacidad de reutilizar los componentes del sistema.
- Utilización de un DOM Virtual que es modificado ante cualquier cambio para analizar posteriormente la diferencia con el DOM Real y modificar solo lo necesario.
- Es compatible con SEO.
- La existencia de React Developer Tools es de mucha ayuda para los desarrolladores durante la implementación. Se trata de una extensión disponible para Firefox y Chrome que muestra jerarquía de componentes y estados.
- No impone patrones, plantillas o arquitecturas.
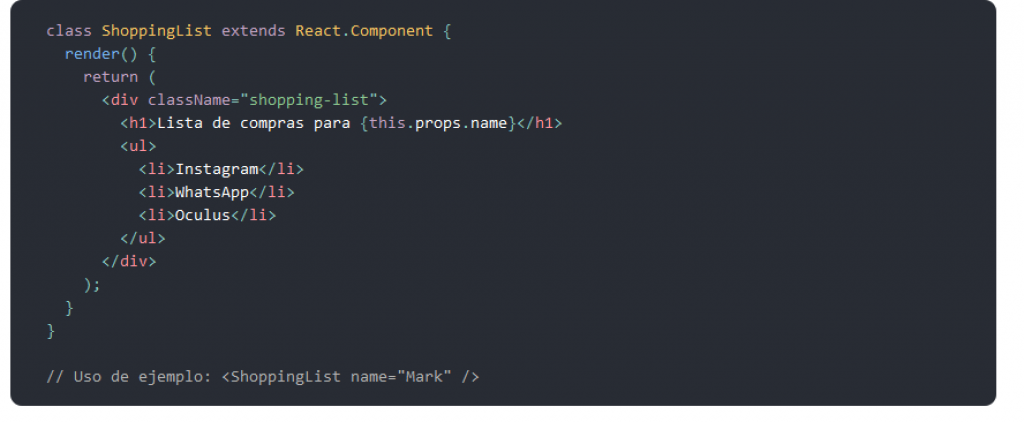
Fragmento de código con React:

Personalmente considero que su popularidad está muy bien justificada, aunque su curva de aprendizaje sea más elevada que su competencia.
🔸 Esto te puede interesar: 👉 Los 5 mejores sistemas gestores de bases de datos no-relacionales
La integración de componentes con React Native es una característica que destaca muchísimo porque la mayoría de los sistemas actuales tienen versión móvil y web.
De este modo implementas los componentes una sola vez.
React es utilizado por grandes sitios como Netflix, Coursera, IMDb, Dailymotion, American Express, Reddit, New York Times, entre otras.
Web Oficial: https://reactjs.org
Vue

Continuamos nuestra búsqueda de los mejores framework frontend presentando a uno de los más jóvenes, Vue.
Como los anteriores, se trata de un software de código abierto con licencia MIT y se autodenomina como un framework progresivo.
Vue es un framework modularizado que destaca por lo bien desacopladas que se encuentran las partes que lo componen.
Cuando comienzas un proyecto debemos indicar que módulos básicos utilizaremos y a partir de ahí puedes agregar más a medida que las funcionalidades lo demanden.
Vue tiene una curva de aprendizaje muy leve, por lo que se puede afirmar que su creador cumplió con su propósito inicial: intentar simplificar el funcionamiento de Angular.
🔴 Desarrollador, esta es nuestra selección de las mejores herramientas de prueba de software. ¿Estas de acuerdo?
Te presento las características de este framework frontend:
- Funcionalidades intuitivas, modernas y fácil de utilizar.
- Su modelo define el dato como centro de todo.
- Te da libertad en cuanto tecnologías a utilizar, sin imposiciones.
- Comunicación entre componentes por medio de eventos.
- Los componentes se programan en ficheros independientes separado en partes dedicadas a HTML, Javascript y CSS.
- Se integra con los principales editores de código.
- Posee una extensión para Chrome que permite ver la jerarquía de componentes, registro de eventos y estado global de la aplicación.
- Comunidad activa y amplia documentación.
- Solución ligera.
- Plantillas declarativas programadas en HTML.
- DOM Virtual.
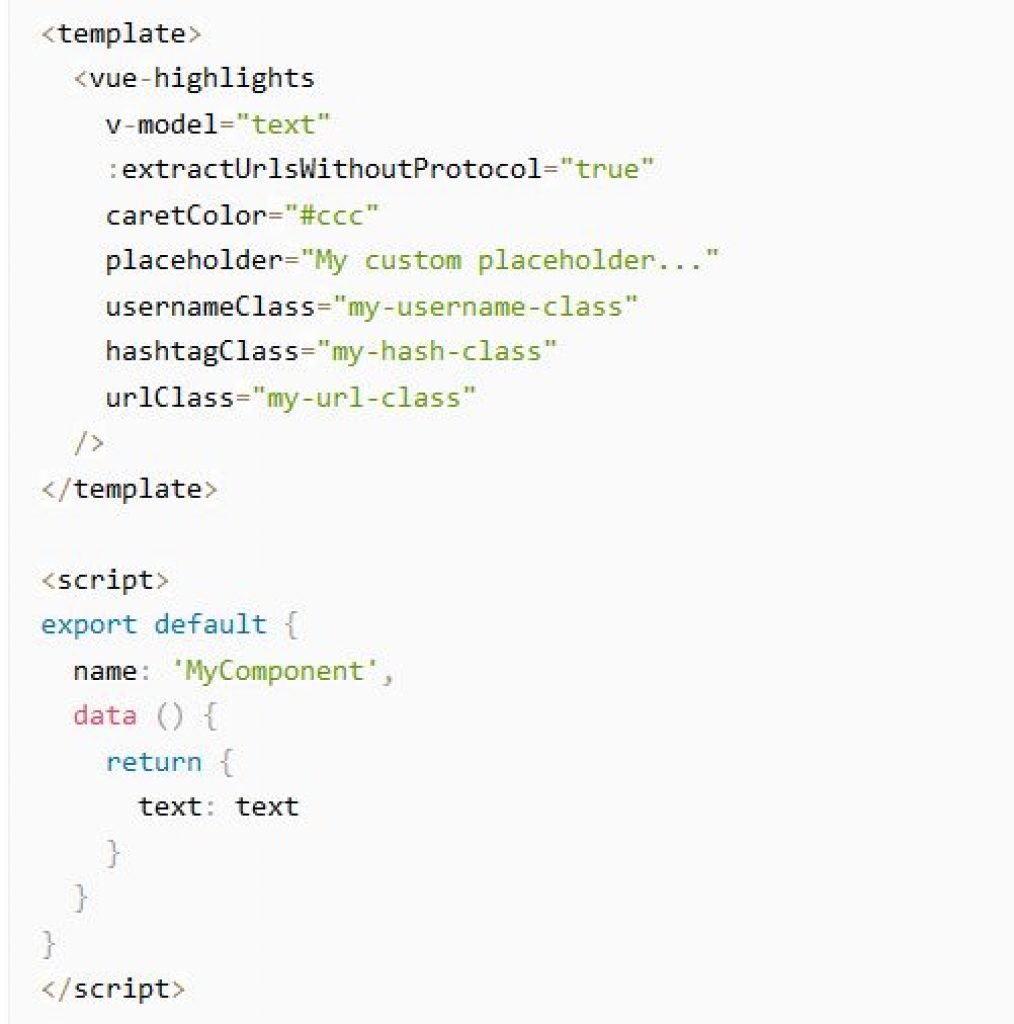
Fragmento de código en Vue:

A modo de resumen, con Vue tenemos una excelente alternativa para adaptar proyectos existentes o crear soluciones livianas.
Aunque sea la alternativa más joven y menos popular de las que hemos presentado hasta el momento, considero que su leve curva de aprendizaje y la descentralización de sus funcionalidades la convierten en una fuerte rival.
👉 Así creamos un bot para telegram usando Python
De este modo han pensado también grandes empresas que destacan por la utilización de esta tecnología, como es el de caso de: Nintendo, Louis Vuitton, Adobe, BMW, Apple, entre otras.
Web Oficial: https://vuejs.org
Ember

Esta graciosa mascota que puedes ver en la imagen pertenece a Ember.js.
Se trata de un framework frontend de código abierto creado en 2011.
Con una arquitectura basada en MVVC está catalogado como uno de los más populares en el desarrollo de aplicaciones complejas de varias páginas.
Características:
- Su interfaz de líneas de comando incluye generadores para las tareas comunes: creación de rutas, plantillas, servicios, componentes, etc.
- Su funcionalidad puede extenderse mediante Addons desarrollados por la comunidad.
- Aboga por la utilización de una arquitectura estricta.
- Tiene restricciones bien definidas que te obliga a mantener tu aplicación con una estructura poco complicada.
- Utiliza Handlebar como lenguaje de plantillas.
- Proporciona una API que permite el uso de funciones complejas de un modo simple.
- Comunidad activa.
- Código abierto con licencia MIT.
- Curva de aprendizaje alta.
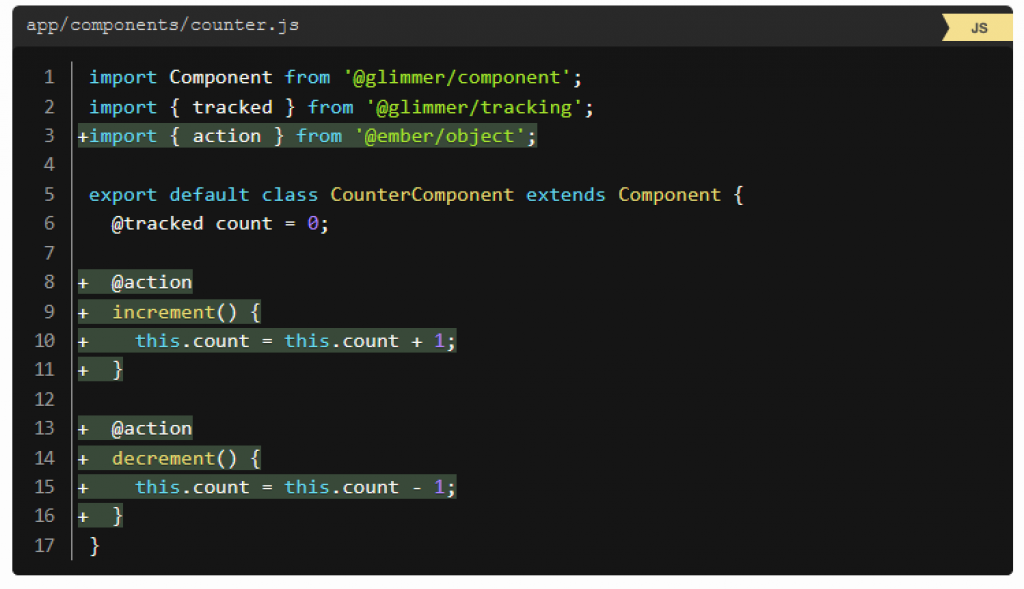
Fragmento de código con Ember.js:

Dicho de otro modo, este framework frontend no es muy flexible con la arquitectura que debes utilizar, característica que puede parecer limitante, pero ofrece varias ventajas.
Al seguir una estructura rígida los desarrolladores tienen seguridad sobre como se utiliza su software y pueden asegurar la compatibilidad con nuevas versiones y el mantenimiento de aplicaciones de gran escala.
Ember.js es utilizado en sitios web de empresas como Netflix, Microsoft, Intercom, Square, Linkedin, Apple y Heroku. Creo que vale la pena pasar por su web oficial y analizar a fondo estos detalles.
Web Oficial: https://emberjs.com
🔴 ¿Software para XML? Échale una ojeada a nuestra selección
Qooxdoo

Luego de presentar los 4 grandes framework frontend en cuanto a popularidad, pasamos a algunos que, aunque menos utilizados, tienen aspectos interesantes que vale la pena mencionar.
Este es el caso de qooxdoo.
Se trata de un framework de código abierto con licencia MIT que tiene como objetivo la creación de aplicaciones web enriquecidas (RIA).
El uso de este framework permite abstraerse de código HTML y CSS y trabajar con sus componentes (widgets) con aspecto similar a las aplicaciones de escritorio.
Características:
- Permite utilizar el paradigma orientado a objetos en el desarrollo de interfaces web.
- Permite el uso de EcmaScript 6.0.
- Ofrece una amplia gama de widgets prediseñados.
- Integra una buena suite de herramientas para pruebas unitarias.
- Permite la creación de una API de tu proyecto con solo documentar bien el código.
- Incluye data binding, mixins, promesas, manejo automático de la memoria.
Qooxdoo es utilizado en webs de empresas como Smilevision, Trustx, Mutualink, Litecom entre otras.
Web Oficial: https://qooxdoo.org
Dojo Toolkit

Por último, presento a DojoToolkit, que es uno de mis favoritos a pesar de no contar con la popularidad de los primeros que fueron presentados.
¿Qué le veo a Dojo Toolkit?
Es un framework frontend muy completo y estable.
Tiene widgets diseñados para prácticamente todo lo que puedas imaginar, y lo mejor, todos siguen la misma estructura y patrones.
Dojo ha logrado una comunidad que, aunque es pequeña comparada con Angular o React, es muy activa, y desarrollan componentes que son incluidos en las versiones oficiales.
Características:
- Permite programación declarativa y programática.
- Programación orientada a objetos.
- Es una biblioteca de código abierto patrocinada por Google, IBM, AOL y Nexaweb.
- Incluye data binding.
- Comunicación asíncrona.
- Sistema de paquetes que benefician el desarrollo modular.
- Permite usar aplicaciones de Adobe Air basadas en Javascript.
- Su web oficial es muy completa, cuenta con una Guía de Referencia, Tutoriales y hasta una API con cada paquete, método o parámetro de la biblioteca.
- Comunidad muy activa.
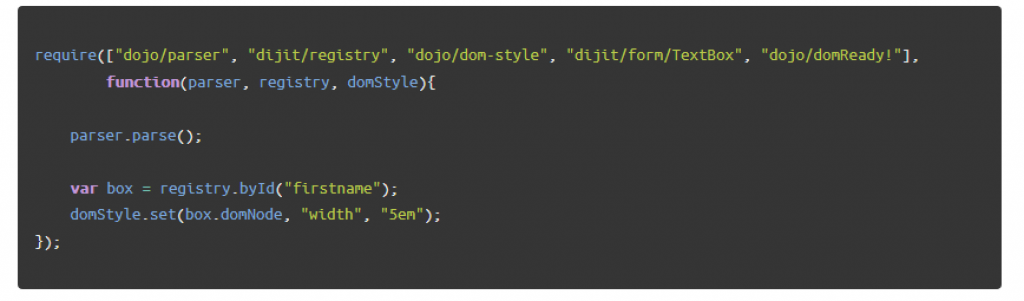
Para que te hagas una idea de cómo luce, te muestro un fragmento de código de Dojo Toolkit con estilo programático.

Dojo Toolkit es utilizado por empresas como Cisco, Vmware, IBM, Phillips, Math Works, Pearson, entre otras.
Puedes descargar la biblioteca de forma gratuita desde su web oficial:
Web Oficial: https://dojotoolkit.org
¿Qué framework frontend debo elegir?
Todos los frameworks que mostramos hoy son potentes, de código abierto, y gratuitos.
La elección se debe basar en el conocimiento que dispongas de cada tecnología, el proyecto al que te enfrentes y el tiempo para desarrollarlo.
Conozco desarrolladores a los que no les gusta el constante cambio que supone el uso de los frameworks más populares.
Si este es tu caso y valoras mucho la estabilidad, te recomiendo Dojo Toolkit.
Si buscas una leve curva de aprendizaje entonces tu opción es Vue.
Si buscas una amplia comunidad y componentes reutilizables, tanto en la web como en aplicaciones móviles, entonces tu opción es React.
Hasta aquí el artículo de hoy, espero haberte ayudado a caracterizar cada uno de estos framework frontend y que te sientas tentado a utilizar alguno en el futuro.
Sin más, me despido, hasta la próxima.
✨También te puede interesar leer: Los 5 mejores sistemas gestores de bases de datos relacionales


