API REST: Cómo consumir servicios en diferentes lenguajes
Dentro de unos pocos años será muy difícil para los desarrolladores más jóvenes visualizar cómo lográbamos hacer funcionar nuestras aplicaciones con una integración entre servicios casi nula.
Teníamos limitaciones importantes en este sentido, diferencias notables entre los lenguajes de programación que hacía prácticamente imposible una integración elegante, y en ocasiones debíamos adentrarnos en técnicas tan inestables como, por ejemplo, parsear una página web para obtener datos necesarios.
Estas prácticas derivaban en que cada desarrollador perdiera tiempo en “reinventar la rueda” con la misma información repetida en cada base de datos.
En la actualidad el desarrollo basado en servicios como API REST o GraphQL se han convertido prácticamente en estándar necesario para dar un paso más en la integración de sistemas y con este, en el desarrollo de la humanidad.
El objetivo del artículo de hoy es mostrar las bondades de la integración de servicios y cómo es posible consumirlos con independencia de la tecnología que utilices.
La API

Para realizar las pruebas estaremos utilizando la API de pruebas JSONPlaceholder.
Esta API ofrece 6 recursos que simulan un blog a los que podemos hacerle peticiones.
En nuestro caso vamos a utilizar una variante sencilla. El objetivo será obtener en diferentes lenguajes de programación los Post que proporciona la API mediante el endpoint https://jsonplaceholder.typicode.com/posts/.
Manos a la obra.
Ahorra en software
Únete al boletín premium semanal con los mejores lifetime deals y ofertas de software.
Javascript

Quiero comenzar por el lenguaje más popular en la actualidad para este tipo de tareas.
Debido al uso masivo de frameworks del lado del cliente como React, Vue, Angular, Meteor y por detrás de ellos una cantidad enorme de marcos de trabajo y librerías similares, existen actualmente un número considerable de clientes REST en este lenguaje.
Cliente más básico es con javascript nativo mediante el uso de XMLHttpRequest. De este modo es posible realizar una petición a un recurso de una API REST mediante Ajax. Veamos un ejemplo sencillo.
Con XMLHttpRequest
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta http-equiv = "X-UA-Compatible" content = "IE=edge">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<title> Test API </title>
</head>
<body>
<script type = "text/javascript">
const request = new XMLHttpRequest();
const endpoint = 'https://jsonplaceholder.typicode.com/posts/';
request.open('GET', endpoint, true);
request.send();
request.onreadystatechange = function(){
console.log(request.responseText);
}
</script>
</body>
</html>
El código es bastante sencillo, solamente hemos creado un objeto de tipo XMLHttpRequest, definimos la ruta de la API y el recurso Posts, lo abrimos con el método GET y enviamos la petición.
Cuando llegue el resultado de la petición lo imprimimos en la consola del navegador.
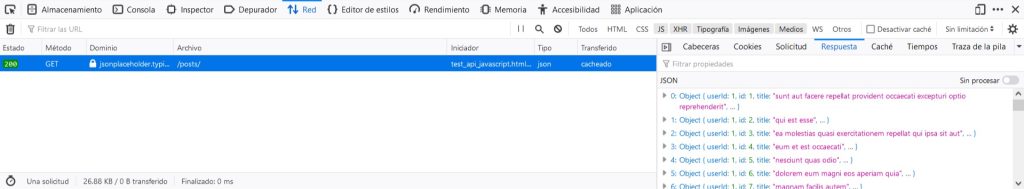
Puedes acceder a la consola del navegador mediante la combinación de teclas Control + Shift + I, y cuando se realice la petición verás algo como esto de respuesta:

👉 También te puede interesar leer: Mejores alternativas a Heroku
Con Fetch
Evolucionando un poquito para ganar en simplicidad y limpieza, sin salir de Javascript nativo tenemos a Fetch.
Este método recibe como parámetro la URL del endpoint y retorna una Promesa que puede utilizarse mediante .then() y .catch(). Veamos nuestro ejemplo.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test API</title>
</head>
<body>
<script type="text/javascript">
const endpoint = 'https://jsonplaceholder.typicode.com/posts/';
fetch(endpoint)
.then(request => request.text())
.then(data => console.log(data));
</script>
</body>
</html>
Axios
Por último, quiero mostrar una de los clientes HTTP más populares en Javascript, Axios.
Se trata de un cliente basado en promesas que puede ser utilizado tanto en el navegador web como del lado del servidor con Node.js.
Entre sus características principales tenemos la posibilidad de realizar, interceptar y cancelar peticiones, así como la transformación automática de las respuestas a formato JSON y la protección contra Cross Site Request Forgery.
Veamos como quedaría nuestro ejemplo con Axios.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<title>Test API</title>
</head>
<body>
<script type="text/javascript">
const request = new XMLHttpRequest();
const endpoint = 'https://jsonplaceholder.typicode.com/posts/';
axios.get(endpoint)
.then(function (response) {
console.log(response);
}
)
</script>
</body>
</html>
En este caso cargamos axios en el head de nuestro código y lo utilizamos de una manera similar al caso anterior con fetch para consumir nuestra API REST.
👉 También te puede interesar leer: Implementando una API con GraphQL (Parte 1)
PHP

Pasamos ahora a PHP, uno de los lenguajes más utilizados en la web por las soluciones que existen implementadas para soportar blogs. Desde PHP podemos consumir API REST de un modo similar a como vimos antes, te presento algunos clientes.
Con file_get_contents()
Una de las soluciones más rudimentarias para consultar datos alojados en una API REST con PHP es la función file_get_contents. El objetivo de esta función es obtener el contenido de un fichero tanto local como remoto, y esto es precisamente lo que devuelven estos servicios.
Vamos al código:
<?php
$data = json_decode( file_get_contents('https://jsonplaceholder.typicode.com/posts/'), true );
print_r($data[0]);
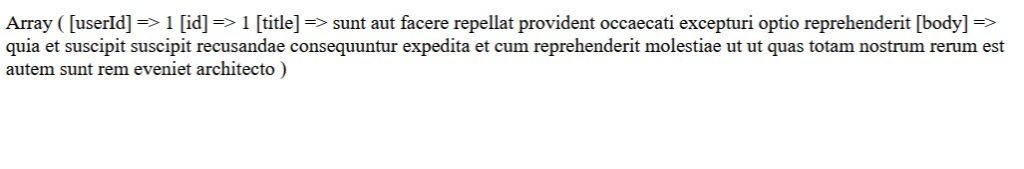
En este caso se realiza una consulta del servicio, de decodifica el JSON para llevarlo a un array en PHP y se imprime el contenido del primer elemento en pantalla. El resultado sería este:

Consumir API REST con WordPress
¿Quién no conoce al menos una página implementada con WordPress? Este CMS se convirtió en uno de los principales de su tipo por derecho propio, a base de facilidad de uso y curva de aprendizaje asequible para los desarrolladores.
Internet está prácticamente inundado de webs funcionando con WordPress, sin ir muy lejos, SaasRadar.
Si hablamos de consumo de API REST, WordPress realmente nos lo pone muy fácil con su función wp_remote_request(), vamos a verlo en acción.
<?php $endpoint = 'https://jsonplaceholder.typicode.com/posts/'; $args = array( 'method' => 'GET' ); $response = wp_remote_request( $api_endpoint, $api_args );
Esta vez definimos nuestro endpoint, especificamos que la petición será por GET y utilizamos la función antes mencionada para consultar la API REST y almacenar los resultados en la variable $response.
La variable $args admite muchos otros parámetros para configurar la conexión.
Con Grazzle
Pasamos a una de los principales clientes HTTP para PHP, Grazzle.
Este cliente puede ser integrado con la mayoría de los frameworks basados en PHP mediante el gestor de paquetes Composer.
Instalación: composer require guzzlehttp/guzzle
Código:
<?php
$client = new GuzzleHttpClient();
$res = $client->request('GET', 'https://jsonplaceholder.typicode.com/posts/');
echo $res->getStatusCode();
echo $res->getBody();
De este modo, se crea un cliente Grazzle, se indica que realice una petición por GET a nuestro endpoint y que imprima el código de estado de la petición y el contenido de la respuesta.
Por supuesto, la sintaxis puede ganar en complejidad si necesitamos enviar parámetros, configurar cabeceras y cosas por el estilo, pero de modo general es muy sencillo y limpio.
Python

Continuamos con Python, de los lenguajes con un soporte más completo en la actualidad, con módulos robustos para prácticamente cualquier tarea que necesites implementar. Por supuesto, consumir API no es una excepción. A continuación, veremos cómo implementar este proceso con la librería Requests.
Con Requests
El primer paso es instalar Requests mediante el comando:
python -m pip install requests
Una vez instalada la librería podemos comenzar a consumir servicios mediante GET, POST, PUT y DELETE como se muestra a continuación:
r = requests.put('https://httpbin.org/put', data={'key': 'value'})
r = requests.delete('https://httpbin.org/delete')
r = requests.head('https://httpbin.org/get')
r = requests.options('https://httpbin.org/get')
Para consumir nuestra API el código resultado sería el siguiente:
import requests
result = requests.get("https://jsonplaceholder.typicode.com/posts/")
if result.status_code == 200:
print(result.text)
Donde primeramente importamos la librería requests, realizamos la petición por el método GET al endpoint de nuestra API, y si el código de la respuesta es 200 (Satisfactoria) entonces procedemos a imprimir los resultados.
Requests es la librería más utilizada para consumir servicios API REST en Python, prácticamente un estándar para estas tareas en la mayoría de los frameworks escritos en este lenguaje.
Java

En Java tenemos varias alternativas a utilizar para consumir API REST, dependiendo de la versión de tu aplicación y de tu gusto personal. A continuación, analizamos algunas de ellas.
👉 También te puede interesar leer: Implementando una API con GraphQL (Parte 2)
Con HTTPClient nativo
Este cliente fue introducido en Java 9, pero hasta Java 11 su uso no fue generalizado. Con su llegada reemplazó a HttpUrlConnection, la opción hasta ese momento.
Entre sus funcionalidades tenemos el soporte para HTTP/1.1, HTTP/2 y WebSocket, modelos síncronos y asíncronos, soporte para cookies entre otras.
Veamos cómo queda nuestro ejemplo:
import java.net.URI;
import java.net.URISyntaxException;
import java.net.http.HttpClient;
import java.net.http.HttpClient.Redirect;
import java.net.http.HttpClient.Version;
import java.net.http.HttpRequest;
import java.net.http.HttpResponse;
import java.net.http.HttpResponse.BodyHandlers;
public class HttpClientApp {
public void invoke() throws URISyntaxException {
HttpClient client = HttpClient.newBuilder()
.version(Version.HTTP_2)
.followRedirects(Redirect.NORMAL)
.build();
HttpRequest request = HttpRequest.newBuilder()
.uri(new URI('https://jsonplaceholder.typicode.com/posts/'))
.GET()
.timeout(Duration.ofSeconds(10))
.build();
client.sendAsync(request, BodyHandlers.ofString())
.thenApply(HttpResponse::body)
.thenAccept(System.out::println)
.join();
}
}
En el código anterior importamos las librerías necesarias, creamos el cliente pasándole la URL del endpoint, indicamos que el método HTTP es GET, definimos un tiempo de espera e imprimimos los resultados.
Con OkHttpClient
Otro de los clientes HTTP populares en Java es OkHttpClient. Fue lanzado en el año 2013 y es una excelente alternativa de código abierto para el consumo de API REST. Veamos como sería nuestro código en este caso.
public class OkHttpClientApp {
public void invoke() throws URISyntaxException, IOException {
OkHttpClient client = new OkHttpClient.Builder()
.readTimeout(1000, TimeUnit.MILLISECONDS)
.writeTimeout(1000, TimeUnit.MILLISECONDS)
.build();
Request request = new Request.Builder()
.url("https://jsonplaceholder.typicode.com/posts/")
.get()
.build();
Call call = client.newCall(request);
call.enqueue(new Callback() {
public void onResponse(Call call, Response response)
throws IOException {
System.out.println(response.body().string());
}
});
}
}
Con Spring WebClient
Por último, mostraremos como queda nuestro código utilizando el cliente HTTP del framework Spring.
public class WebClientApp {
public void invoke() {
WebClient client = WebClient.create();
client
.get()
.uri("https://jsonplaceholder.typicode.com/posts/")
.retrieve()
.bodyToMono(String.class)
.subscribe(result->System.out.println(result));
}
}
Como puedes observar, con este cliente puedes generar un código mucho más limpio para consultar la API con el mismo resultado.
👉 También te puede interesar leer: Webhooks: qué es y cómo se diferencia de una API
Resumiendo
Como puedes observar, consultar una API REST es un proceso muy sencillo en cualquier lenguaje de programación.
Por la magnitud del artículo es imposible tratar todos clientes en cada lenguaje, pero el funcionamiento de cada uno es muy similar.
Si tu desarrollo se basa en una tecnología que no fue tratada en este artículo, solamente debes buscar cual de los clientes disponibles para tu ambiente de trabajo te interesa utilizar y adaptar tu código a las pequeñas diferencias de lenguaje que existen entre cada uno.
Espero que esta información te haya resultado de utilidad, al menos para tener una idea del procedimiento general para consumir una API REST y que las tecnologías que utilizas hayan sido incluidas en los ejemplos.
Ahora, no te vayas muy lejos, sigue con SaasRadar, te recomiendo nuestro artículo sobre las mejores tecnologías para el desarrollo de API REST para que entiendas la otra parte de esta moneda.


