¿Cómo hacer la arquitectura de la información de un sitio web? Guía práctica
Si has intentado crear un sitio web y te preocupa la forma en la que se estructura el contenido es muy probable que en tus búsquedas hayas encontrado el concepto de Arquitectura de la Información.
La Arquitectura de la Información más que una práctica es considerada una disciplina, que se consolidó con el surgimiento de la web y que tributa al Diseño Centrado en el Usuario del que posiblemente has oído hablar.
¿Qué es arquitectura de la información?
La arquitectura de la información es el arte de organizar la información de la forma más clara y lógica posible.
Es el área que se encarga decidir dónde debe ir cada contenido y de qué forma será representado para que sea encontrado fácilmente.
Seguramente también has oído los términos usabilidad y accesibilidad y precisamente, la arquitectura de la información tributa al diseño de productos usables y accesibles que mejoran la experiencia del usuario al interactuar con el sistema.
👉 También te puede interesar leer: Los patrones de diseño en el desarrollo de software
Ahorra en software
Únete al boletín premium semanal con los mejores lifetime deals y ofertas de software.
Pasos para construir la arquitectura de la información

¡Ahora sí! Todos los pasos que debes seguir para a estructurar todo el universo de contenido de tu web, aplicación móvil, sistema operativo o producto digital en general.
Cada uno de los pasos se encuentra dentro de la fase de AI correspondiente
Fase de análisis
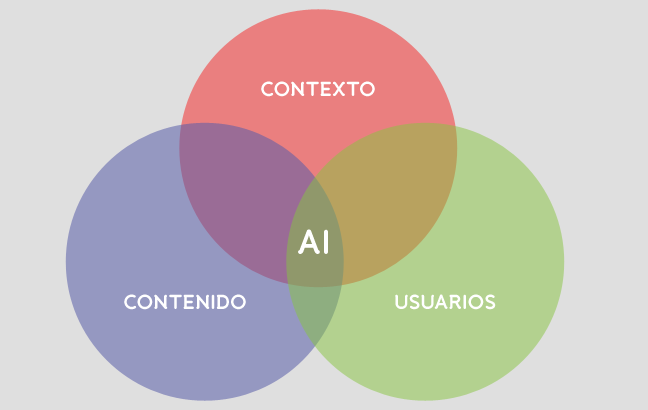
En la fase de análisis se desarrollan las operaciones encaminadas a analizar el escenario general que rodea a tu producto. Debes tener en cuenta 3 factores clave sobre los que hay que investigar. Son: el contexto, el contenido y el usuario.
Para realizar un análisis del contexto debes hacerte preguntas como:
- ¿Qué metas y objetivos se persiguen con la implementación del sitio web?
- ¿Cómo es el ambiente o cultura para el que vas a crear el sitio web?
- ¿Cómo es el modelo de negocio?
- ¿Quiénes son los posibles competidores o entes afines?
Para obtener respuestas a estas preguntas puedes diseñar entrevistas, encuestas o cuestionarios que te ayudarán a crear la arquitectura del sitio web.
Lo ideal es que esta información sea resultado de una etapa de UX Research que debe ser previa a la AI y que es donde se aplican métodos y técnicas para recopilar todos los datos sobre el comportamiento de los usuarios y la competencia.
La otra categoría dentro de la fase de análisis son los usuarios, de los cuales debes saber:
- Quiénes serán tus usuarios potenciales
- Qué necesidades los mueven
- Cuál es su nivel de alfabetización informacional y tecnológica
- Cuáles son sus capacidades y discapacidades
Esta información también sería ideal que viniera de la mano de tus colegas de UX Research, pero también la puedes obtener a partir de entrevistas, cuestionarios u observación.
Por último, dentro de esta fase está el análisis de los contenidos que estarán presentes en tu producto.
Para el análisis de los contenidos debes tener claro los objetivos que quieres alcanzar.
Luego puedes realizar un análisis de los sitios de los negocios que son afines, esto puedes hacerlo a través de un estudio de benchmarking y encontrar buenas prácticas para aplicar en tu sitio.
👉 También te puede interesar leer: ¿GIT o SVN? Mantén el último cambio
Fase de diseño
En esta etapa vas a decidir pormenorizadamente la organización de los contenidos, es la fase central de la arquitectura de la información y por tanto, la que más trabajo te va a exigir.
Ahora es cuando vas a comenzar a construir los componentes de la AI y los entregables para las fases de desarrollo que siguen.
Lo primero es hacer una auditoría donde se hagan todas las especificaciones en cuanto al contenido que tienes pensado para tu producto.
En el inventario de contenidos debes explicitar cada grupo de contenidos que tendrá tu producto, en qué formato estará y qué elementos lo van a describir y van a posibilitar su búsqueda (metadatos).
Sistema de Organización
Ahora definirás el patrón que te ayudará a organizar el contenido que dependerá del objetivo que persigues con la creación del sitio y de la naturaleza de la información.
Puedes organizar por temas, por facetas, por orden alfabético y por ubicación. También puedes crear un sistema mixto, todo depende de la temática de tu sitio.
Sistemas de navegación
Este es el momento de definir las conexiones entre los contenidos y diseñar cómo el usuario puede navegar entre las páginas.
En los sitios webs existen 3 tipos de sistemas de navegación: global, local y contextual.
El global es el menú de navegación principal, que indica cuáles son las secciones principales y estará presente a donde quiera que vayas en el sitio.
El local va a estar dentro de las secciones específicas y permite navegar por las subcategorías de esta. Por último, el contextual te permite moverte en un mismo contenido, pueden ser enlaces o íconos.
Sistema de búsqueda
Ahora debes pensar todas las formas en las que un usuario puede buscar un contenido sin usar necesariamente el menú principal.
En dependencia del cúmulo de información de tu web puedes añadir un buscador, filtros o más opciones de búsquedas en el footer.
Sistema de etiquetado
Presta mucha atención a cómo nombras cada sección, las etiquetas que utilices deben contundentes, concretas y familiar para tus usuarios potenciales.
Llegado este punto puedes usar la técnica del Card Sorting donde con la ayuda de usuarios podrás ordenar y nombrar el contenido.
👉 También te puede interesar leer: Patrones de arquitectura de software: tipos y características
Mapa del sitio
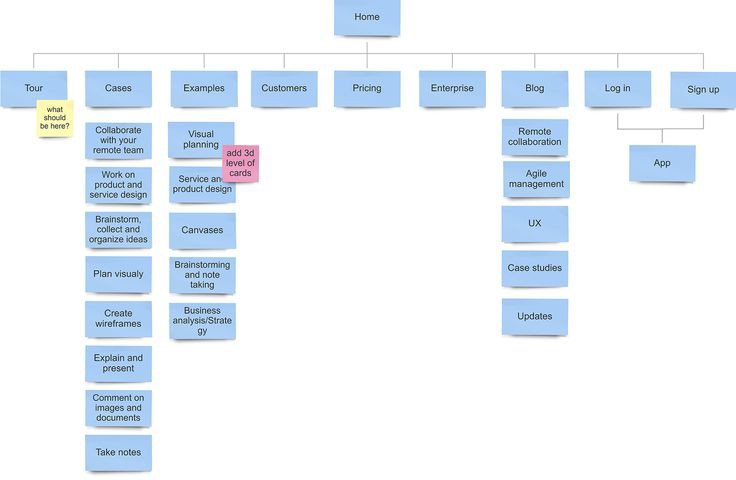
Ya en este punto tienes una idea de cómo debe ser tu sitio, ya le asignaste nombre a las páginas y secciones, entonces es hora de hacer el mapa del sitio que te ayudará a agrupar y jerarquizar el contenido por páginas.
El mapa del sitio es el diagrama que representa la relación entre las páginas y su nivel en la jerarquía.
Te dejo un ejemplo aquí debajo.

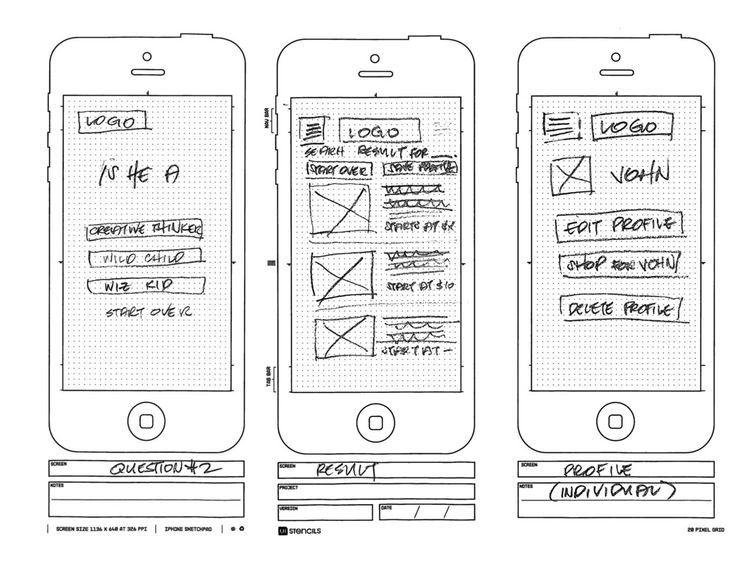
Wireframes
Ya estás casi finalizando tu AI. Los wireframes son prototipos donde o sea planos previos de la interfaz donde debes esbozar cómo se verán los contenidos y las funcionalidades del sitio.
Puedes hacerlo en papel o utilizando programas de prototipado web.

Fase de Evaluación
Antes de presentar tú informe a los colegas de diseño y programación debes comprobar que los que vas a proponer funciona. Puedes realizar algunas pruebas de usabilidad, para puedes reclutar al menos 5 usuarios y mostrándole los Wireframes pedirles que ejecuten algunas tareas. Esto te permitirá saber cuan usable es lo que estás proponiendo.
TIPs para hacer una buena Arquitectura de la Información
Para finalizar te dejo con algunos consejos que puedes poner en práctica para que tengas éxito como arquitecto de la información:
- Usa etiquetas cortas que reflejen lo que hará el usuario, es decir, lenguaje imperativo.
- Las palabras más comunes deben estar en el título y sistema global de navegación
- El mapa del sitio no deben estar más extendido verticalmente que horizontalmente, debe existir un equilibrio
- Evitar información irrelevante y fuera de contexto
- Intenta ser concreto, no dejes nada a la imaginación del usuario
- Las acciones deben ser reconocibles visualmente y se debe representar bien la jerarquía entre ellas, utiliza siempre verbos para nombrarlas
- Utiliza elementos que le indiquen al usuario en dónde está exactamente y cuál ha sido el camino recorrido hasta allí (breadcumbs)
👉 También te puede interesar leer: WebPack: una mirada al empaquetado de aplicaciones en la web
Fuentes de información consultadas:
http://www.uxables.com/herramientas-recursos-ux-ui/realiza-un-card-sorting-y-mejora-la- experiencia-de-usuario/


