WebPack: una mirada al empaquetado de aplicaciones en la web
El desarrollo de aplicaciones para la web se acompaña de un conjunto de herramientas y tecnologías que buscan la reducción de tiempos de trabajo y mejorar los resultados.
Una de estas herramientas se llama WebPack y para comprender su misión primero debemos conocer un poco de historia.
Las aplicaciones y sitios web se muestran en navegadores (Chrome, Firefox, etc.), y detrás de las imágenes, los contenidos y las opciones que contienen existe gran cantidad de ficheros de configuración, código fuente, componentes, entro otros muchos, de diferentes tipos y extensiones.
Sin embargo, los navegadores solo son capaces de ejecutar archivos javascript, css y html.
Algunos marcos de trabajo, los denominados frameworks, contienen funciones que permiten compilar algunos de estos archivos para convertirlo en algo interpretable por el navegador.
Serían líneas como:
- En el framework VUE se utiliza vue créate y;
- En el framework React, create-react-app.
WebPack ¿qué es y para qué sirve?
WebPack es un empaquetador de aplicaciones web que permite integrar todos los componentes y archivos que se utilizan durante el desarrollo, convirtiéndolo en un ejecutable que los navegadores puedan interpretar.
La función de WebPack es obtener los ficheros de todo tipo, que deben contenerse dentro de la aplicación web, y los convierte en único paquete con la capacidad de comportarse como esperan los navegadores.
Los archivos que integra WebPack pueden ser:
- de cualquier extensión;
- estáticos o dinámicos;
- de configuración o;
- dependencias.
Pueden integrarse, si es necesario, módulos y componentes que gestionen información dentro de la aplicación a publicar en la web. Funcionalmente el proceso de empaquetado sería:
- Algunas entradas, correspondientes a los tipos de archivos o módulos, con las relaciones existentes entre ellos.
- Se une la información en el empaquetador.
- Se generan las salidas en paquetes que contienen código css, html, javascript; o algún ejecutable (script, .exe, .sh)
Y visualmente quedaría así:

Al utilizar esta herramienta, el código fuente se traduce y transforma, proceso que se conoce como transpilarse.
También permite que se minifique, o sea, que se eliminen los espacios, saltos, tabulaciones o cualquier otro carácter vacío, que aumente innecesariamente el tamaño del fichero ejecutable.
Cuando se instala y configura WebPack en un proyecto, todo lo que se vaya construyendo puede ir integrándose de a poco. No es necesario esperar a terminar la aplicación para poder crear el ejecutable deseado.
👉 También te puede interesar leer: Patrones de arquitectura de software: tipos y características
Ahorra en software
Únete al boletín premium semanal con los mejores lifetime deals y ofertas de software.
Complejidad técnica
Técnicamente hablando hay algunos requisitos que favorecerían la comprensión de cómo funciona WebPack, y su utilización.
Lo primero es saber que para su instalación se deben usar líneas de comandos como npm, y los atributos que contiene para que se configure correctamente.
Además, debe instalarse Node.js para que se ejecute en el ordenador y conocer un poco sobre:
- JavaScript
- HTML
- CSS
Tener previamente los paquetes webpack y webpack-cli, o al menos localizables, para poder acceder a ellos cuando se necesite.
Y un poco de conocimiento sobre sistema de ficheros del sistema operativo donde esté trabajando, para poder organizar la instalación y la información asociada.
Es importante tener en cuenta que la instalación de WebPack se realiza en dos entornos:
- Global: o sea, en el sistema operativo para que la tecnología pueda utilizarse en todos los proyectos que desarrolle.
- Local: se debe crear un WebPack dentro de los directorios de cada proyecto de forma individual, para poder realizar el empaquetado de forma independiente.
Listo ¡A instalar!
La instalación de WebPack necesita, en primer lugar, un punto raíz del proyecto de empaquetado que se vaya a emprender.
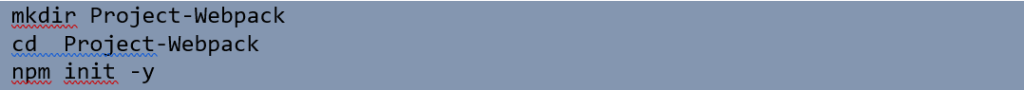
Creamos entonces una carpeta nueva que podemos poner un nombre sugerente, y utilizando la consola nos ubicamos dentro de esta carpeta, mediante el comando cd.
Ya dentro de la carpeta iniciamos un nuevo proyecto, mediante el comando npm que comentábamos anteriormente, acompañado de la propiedad init, que significa iniciar o crear el proyecto.
Queda algo así:

El comando mkdir se utiliza para crear un nuevo directorio, y este paso no tiene que hacerse necesariamente desde la consola. Puede simplemente crea la carpeta a nivel visual, como se realiza comúnmente.
El comando -y que se encuentra detrás de init, significa yes, y es la confirmación de que deseamos crear el proyecto vacío.
Una vez que el proyecto ya está creado, se instalan los paquetes webpack y webpack-cli.
El primero hace referencia a la herramienta en sí, con la que será posible realizar la integración, mientras que el segundo ejecuta la interfaz de línea de comandos de WebPack.
Para lograr esta tarea se utiliza nuevamente npm, pero en esta ocasión los atributos que maneja son:
- i, significa install
- -D, significa que se instalarán los paquetes con sus dependencias

Esta instalación genera una carpeta que se llama /src dentro del proyecto de WebPack que se creó al inicio, Project-WebPack ¡recuerda! Justo ahí copiamos el proyecto de software que se desea empaquetar.
👉 También te puede interesar leer: ¿GIT o SVN? Mantén el último cambio
Configuraciones
La instalación es solo un paso inicial, a la que luego se le debe realizar una configuración específica para obtener el empaquetado.
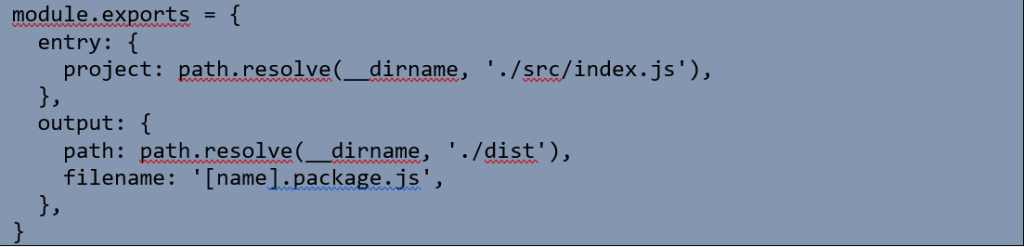
Lo primero es crear el archivo en el cual se guardarán esas configuraciones, dentro de la propia carpeta /src, llamándolo webpack.config.js
A grandes rasgos WebPack utiliza entradas, que puede ser cualquiera de los archivos del proyecto, y que se definen mediante líneas de código dentro del archivo de configuración.
También se determina dónde se generará la salida, que habitualmente es la carpeta /dist.

Algunas variables importantes en el ejemplo descrito son:
- project: se refiere al objeto de entrada definido.
- Package.js: archivo de salida del empaquetado realizado.
- __dirname: directiva que permite pasar la dirección desde donde se carga la entrada y la dirección donde se almacena la salida generada.
Con la configuración concluida, el paso siguiente es generar el script para ejecutar WebPack y construir el proyecto. Se crear un fichero. json con el nombre que desee y dentro escribe:
«scripts»: { «build»: «webpack»}
Después se abre la consola y se ejecuta: npm run build
De este proceso se obtiene el archivo project.package.js, con el código original.
👉 También te puede interesar leer: Cómo consultar el tamaño de las bases de datos y tablas
Especificaciones generales
El archivo obtenido, project.package.js, no contiene el empaquetado final, sino que organiza el código que se desea empaquetar.
La tarea de compilar dicho código debe ser orientada mediante la utilización de plugins, que pueden ser llamados desde el compilador de WebPack, a partir de la lista disponible en la propia herramienta.
La utilización de uno u otro plugin depende de lo que se desee obtener:
- Una página html.
- Un javascript
La elección debe ser estudiada e intencionada por el usuario.
Otra característica importante de WebPack es la utilización de loaders, para tratar archivos que se utilizan mediante módulos.
Ejemplos de loaders puede ser:
- Un script
- Un compilador de TypeScript
- Una aplicación
- Un archivo CSS
Además, del ejemplo de la relación de TypeScript con WebPack, existen otras tecnologías y herramientas muy utilizadas que se vinculan con este empaquetador como Babel.
Una relación de referencia es Angular y WebPack, donde utilizando este último se puede crear una aplicación de Angular.
Este framework incluye WebPack especialmente para la transpilación de su código, además de la trasformación de los archivos del proyecto.
Solo estamos dando una primera mirada sobre el mundo de los empaquetadores y a partir de aquí se puede seguir explorando el camino.
Cualquier duda, la discutimos en los comentarios.


