Te presentamos fffuel, la herramienta para crear interfaces espectaculares
Para los diseñadores, la gama de recursos que conocen, y que les ayuda a plasmar en un diseño lo que tienen en su imaginación, puede ser muy grande.
Aún así, creo que hasta los diseñadores más experimentados sabrán aprovechar fffuel.
Si es así con esos profesionales más conocedores de este mundillo, los menos experimentados agradecerán aun más los recursos de fffuel.
Desarrolladores, emprendedores que utilizan el no-code y fundadores poco técnicos, son usuarios que podrán ver en esta web una herramienta muy útil.
¿Qué es fffuel?
Frecuentemente, cuando buscamos inspiración para un nuevo diseño de interfaz, en nuestra imaginación hay todo tipo de ideas, algunas originales, otras derivadas de los mejores diseños que hemos visto.
En cualquier caso, a algunos nos es difícil tener a mano un inventario de recursos estéticos y técnicos para utilizar.
Entonces, llegado el momento de la verdad, frecuentemente no tenemos la capacidad de plasmar nuestras ideas en el lienzo.
Pues con fffuel tendremos ese inventario, además de otras herramientas útiles.
En esta página lo que podemos encontrar es una lista de más de cincuenta opciones para estilizar nuestros proyectos. Estas opciones son librerías de recursos para descargar, generadores de diferentes contenidos en SVG (archivo y código), y plantillas HTML.
Es una forma general de presentar la página, ahora pasemos a ver su contenido, y cómo puede ayudarnos.
👉 También te puede interesar: Los patrones de diseño en el desarrollo de software
Ahorra en software
Únete al boletín premium semanal con los mejores lifetime deals y ofertas de software.
Opciones de fffuel
Ya está dicho, las opciones son más de cincuenta. Por tanto, solo analizaremos algunas que ilustran el funcionamiento general.
Herramientas
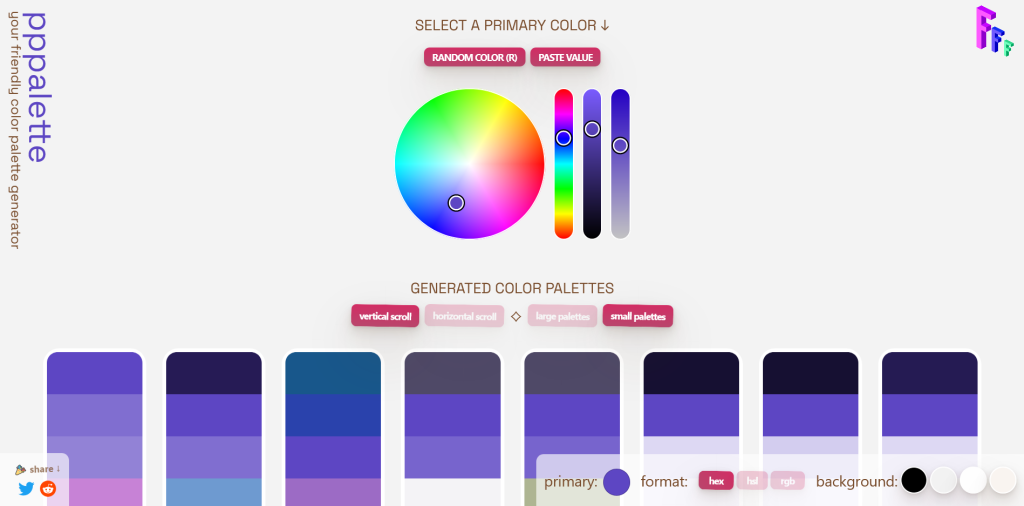
Las primeras dos herramientas de fffuel son probablemente las más útiles, porque logran algo que para los que no son expertos en diseño muchas veces es complicado: generar paletas de colores.

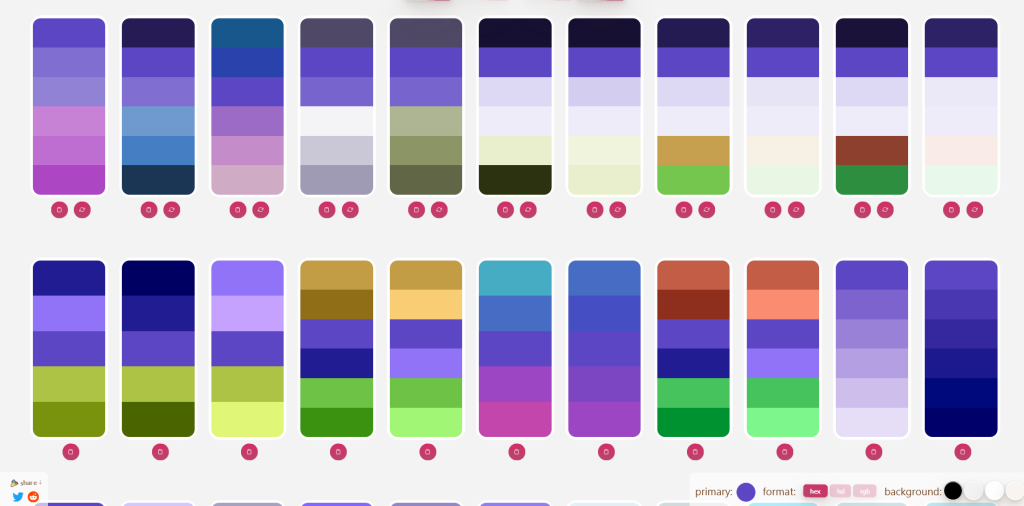
Esto es fundamental para crear cualquier interfaz, pero no es fácil, al menos no sin usar una herramienta. En fffuel podemos escoger tres colores principales, y a partir de ellos la página generará decenas de posibles paletas.

Una vez generadas, podemos copiar un color independiente dentro una paleta, o la paleta en conjunto. Para copiar esos colores también hay opciones: el usuario escoge si copiar el código en HEX, HSL o RGB.
Además, las herramientas contienen consejos, no solo para aprovecharlas mejor dentro de la propia página, sino para conocer más sobre ese aspecto del diseño. Por ejemplo, nociones básicas sobre la teoría del color.
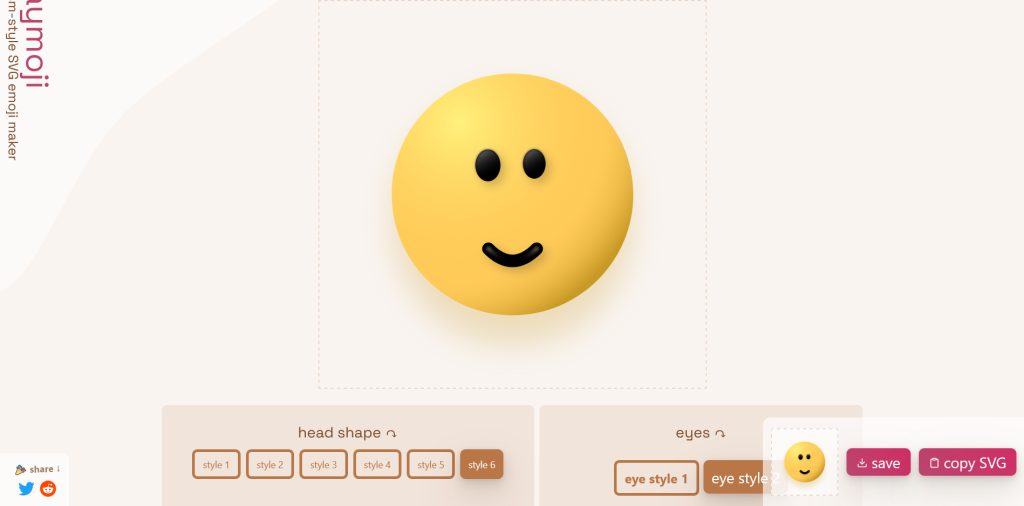
Otra herramienta muy interesante, porque nos permite utilizar una tendencia de diseño que ahora mismo está en auge, es el generador de emojis al estilo del claymorfismo.

Para los menos familiarizados con la materia, el claymorfismo (en inglés algo como forma de arcilla) es un estilo de diseño en el cual a los objetos se les da una apariencia en 3D, con sombras y luces, y unos trazos generalmente de bordes redondeados.
Este estilo se contrapone al flat, el plano, que encontramos también en muchas web, el típico de Windows 10, donde los objetos no tienen relieve ni sombra.
El claymorfismo busca resaltar en la página y ser menos profesional y serio que el flat, y más amigable y jocoso.

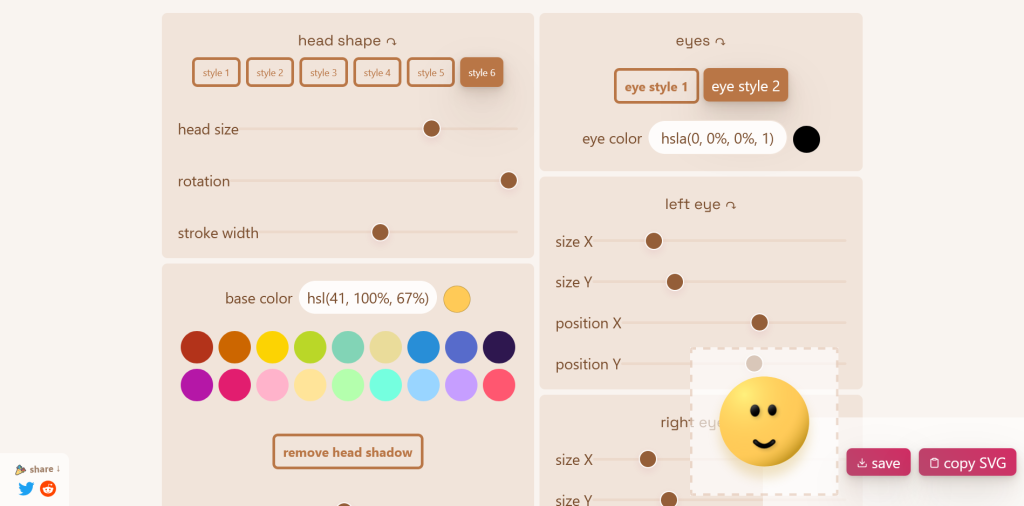
Este generador de emojis permite personalizar una sola cara de emoji, no se trata de escoger entre todos los que conocemos, sino utilizar una única cara y personalizarla a gusto.
Los controles son muy granulares, esto es bueno para ajustar los parámetros de edición a gusto del usuario, pero dificulta lograr una cara completamente simétrica, porque no refleja números ni porcentajes, solo una barra desplazable.
Al ajustar, por ejemplo, el tamaño del ojo derecho, hay que hilar muy fino para que el izquierdo quede exactamente simétrico e igual de tamaño y forma.
👉 También te puede interesar: GrapesJS te ayuda a maquetar tus proyectos y a construir tus propias herramientas de maquetación
Para usar el emoji se puede descargar como un archivo SVG, o copiar el código SVG al portapapeles.
La mayoría de las decenas de herramientas de fffuel funcionan de una e estas dos formas. Y lo que varía es su contenido.
Con algunas puedes crear diseños de ‘garabatos’, desenfoques con colores vibrantes de fondo, figuras geométricas con perspectivas engañosas, figuras que simulen una estética de neón, y muchas opciones más.
En todas ellas podrás descargar el código o el archivo SVG, o ambas.

Otra opción es descargar un paquete con los estilos predefinidos, para iconos o ilustraciones, como podemos hacer con más de 120 garabatos, algunos dibujados a mano, y otros que simulan serlo, manteniendo un estilo homogéneo.

Plantillas HTML
Desde fffuel también puedes descargar plantillas, y así simplificas aún más el trabajo de diseño y desarrollo. Las plantillas pueden ser de pago o gratuitas, pero la mayoría son gratuitas.

Herramientas adicionales
Las últimas dos herramientas que ofrece fffuel son:
- Convertir archivos SVG a PNG. O sea, conversión de formato de edición a una imagen.
- Codificar archivos SVG a Base64.
No es fácil encontrar en la red un repositorio de recursos como este. Podrás encontrar muchos similares, pero en su mayoría son solo un directorio o una serie de instrucciones, no tienen la profundidad de esta alternativa.
Por eso fffuel es una opción tan útil, no solo brinda una amplia colección de recursos, sino también herramientas que aceleran el proceso exponencialmente.
👉 Te puede interesar: ¿Cómo evaluar la usabilidad de un sitio web?


